יש צורך לכלול שדות אשר סיסמה בעת יצירת טפסים מקוונים המבקשים מהמשתמשים להגדיר סיסמה. שדה הסיסמה מסתיר את הקלט של המשתמש כברירת מחדל, מה שגורם לכך שיהיה צורך במנגנון כלשהו המאפשר למשתמשים לאשר שהם כתבו את הסיסמה הנכונה מבלי לבצע שגיאות הקלדה. שדה אישור הסיסמה מבקש מהמשתמש לבדוק שוב את הסיסמה שלו אם הוא הקליד תווים שגויים ושדות הסיסמה ואישור הסיסמה אינם תואמים.
בפוסט הזה המטרה שלנו היא ליצור טופס HTML התואם את הקלט של המשתמש ב- סיסמה ו אשר סיסמה שדות כדי לאשר אם המשתמש הקליד את הסיסמה הנכונה או עשה שגיאות הקלדה כלשהן.
שלב 1: טופס HTML
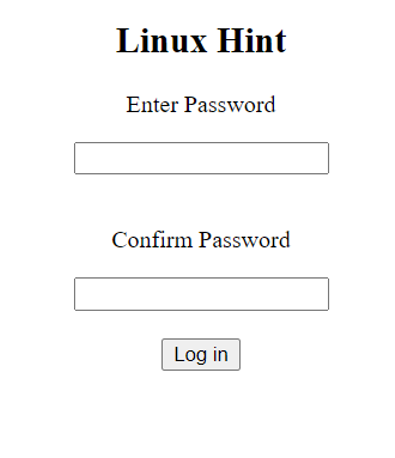
הצעד הראשון הוא ליצור טופס HTML שלוקח את הקלט של המשתמש:
< מֶרְכָּז >
< h2 > רמז ללינוקס h2 >
< טופס >
< ע > הזן את הסיסמה ע >
< קֶלֶט סוּג = 'סיסמה' תְעוּדַת זֶהוּת = 'לַעֲבוֹר' > < br >< br >
< ע > אשר סיסמה ע >
< קֶלֶט סוּג = 'סיסמה' תְעוּדַת זֶהוּת = 'אשר מעבר' > < br >< br >
< לַחְצָן סוּג = 'שלח' בלחיצה = 'אימות סיסמה()' > עֵץ ב לַחְצָן >
טופס >
מֶרְכָּז >

יצרנו טופס HTML פשוט הכולל שני שדות קלט של סוג סיסמה וכפתור התחברות שקורא ל- אימות סיסמה() מתפקד כאשר לוחצים עליו.
שלב 2: אימות טופס JavaScript
כעת נכתוב קוד JavaScript בתוך אימות סיסמה() פונקציה שמאמתת את הסיסמה:
פוּנקצִיָה אימות סיסמה ( ) {
var password = document.getElementById ( 'לַעֲבוֹר' ) .ערך;
var confirmPassword = document.getElementById ( 'אשר מעבר' ) .ערך;
אם ( סיסמה == '' ) {
עֵרָנִי ( 'שגיאה: שדה הסיסמה ריק.' ) ;
} אַחֵר אם ( סיסמה == confirmPassword ) {
עֵרָנִי ( 'מחובר' ) ;
} אַחֵר {
עֵרָנִי ( 'אנא ודא שהסיסמאות שלך תואמות.' )
}
}
בתוך ה אימות סיסמה() פונקציה אנו מקבלים תחילה את ערכי הסיסמה ומאשרים שדות סיסמה ומאחסנים אותם בתוך משתנים. לאחר מכן אנו משתמשים בהצהרות מותנות כדי לבדוק מקרים שונים.
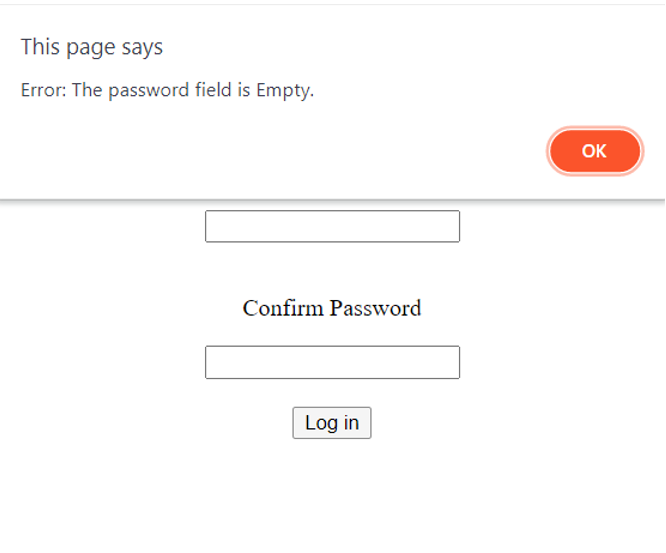
מקרה 1: שדה הסיסמה ריק
התנאי הראשון בודק אם שדה הסיסמה ריק. אנו מבקשים מהמשתמש להקליד את הסיסמה אם השדה ריק:

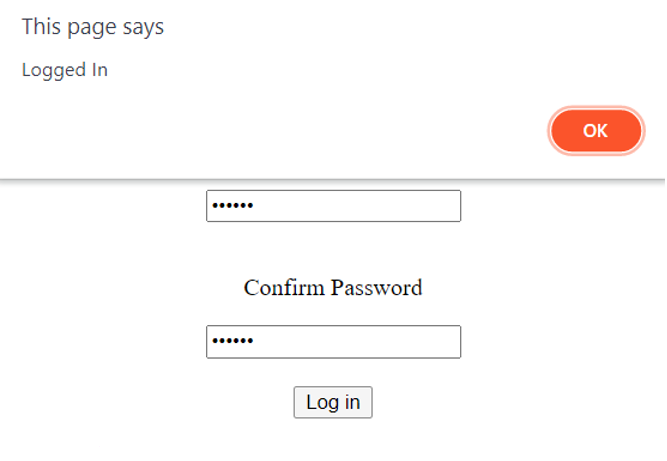
מקרה 2: סיסמאות תואמות
במקרה שהסיסמאות תואמות המשתמש מתחבר בהצלחה:

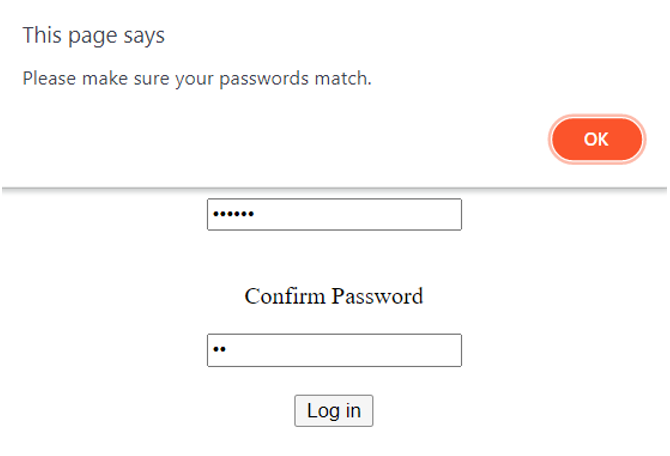
מקרה 3: סיסמאות אינן תואמות
אם הסיסמאות אינן תואמות, אנו מבקשים מהמשתמש להקליד מחדש את הסיסמאות ולוודא שהן תואמות:

קוד JavaScript ו-HTML ביחד נראים בערך כך:
< html >
< גוּף >
< מֶרְכָּז >
< h2 > רמז ללינוקס h2 >
< טופס >
< ע > הזן את הסיסמה ע >
< קֶלֶט סוּג = 'סיסמה' תְעוּדַת זֶהוּת = 'לַעֲבוֹר' > < br >< br >
< ע > אשר סיסמה ע >
< קֶלֶט סוּג = 'סיסמה' תְעוּדַת זֶהוּת = 'אשר מעבר' > < br >< br >
< לַחְצָן סוּג = 'שלח' בלחיצה = 'אימות סיסמה()' > עֵץ ב לַחְצָן >
טופס >
מֶרְכָּז >
גוּף >
< תַסרִיט >
פוּנקצִיָה אימות סיסמה ( ) {
var password = document.getElementById ( 'לַעֲבוֹר' ) .ערך;
var confirmPassword = document.getElementById ( 'אשר מעבר' ) .ערך;
אם ( סיסמה == '' ) {
עֵרָנִי ( 'שגיאה: שדה הסיסמה ריק.' ) ;
} אַחֵר אם ( סיסמה == confirmPassword ) {
עֵרָנִי ( 'מחובר' ) ;
} אַחֵר {
עֵרָנִי ( 'אנא ודא שהסיסמאות שלך תואמות.' )
}
}
תַסרִיט >
html >
סיכום
בני אדם יכולים לעתים קרובות לעשות טעויות אבל זה לא אמור למנוע מהם להיכנס לחשבונות שלהם. אפילו הטעות הקלה ביותר בהזנת סיסמה יכולה להגביל את הגישה של משתמש לחשבון שלו. לכן, זה תמיד רעיון טוב לבדוק שוב את הסיסמה של המשתמש כדי לאשר שהזין את הסיסמה הנכונה.