בזמן עבודה עם JavaScript, מתכנתים צריכים לעתים קרובות להוסיף מאפיינים דינמיים באובייקט, כגון טופס שבו משתמשים יכולים להוסיף פריטים עם מאפיינים בעלי שם דינמי. במקרים מסוימים, נדרש לארגן נתונים לאובייקטים, כאשר התכונות של אובייקטים אלה דורשות מתן שמות דינמיים תלויים בנתונים שהם מקיימים איתם אינטראקציה. באופן כללי, מאפיינים בעלי שם דינמי יכולים להיות שימושיים בכל פעם שאתה צריך לבנות אובייקט עם מאפיינים שאינם ידועים עד זמן הריצה.
מדריך זה יגדיר האם ניתן להוסיף מאפיינים בעלי שם באופן דינמי באובייקטים ב-JavaScript.
האם זה אפשרי/אפשרי להוסיף/להכניס מאפיינים בעלי שם דינמי לאובייקטים ב-JavaScript?
כן, ניתן להוסיף מאפיינים בעלי שם דינמי לאובייקטי JavaScript. למטרה זו, השתמש ב' סימון סוגריים מרובעים '.
תחביר
עקוב אחר התחביר המוזכר להוספת מאפיינים בעלי שם באופן דינמי לאובייקטים:
obj [ 'שם נכס' ] = 'ערך' ;
דוגמא
צור אובייקט ' אוטו 'עם מאפיינים' צֶבַע ' ו' דֶגֶם ”:
שבו מכונית = {
'צֶבַע' : 'שָׁחוֹר' ,
'דֶגֶם' : 2011
} ;
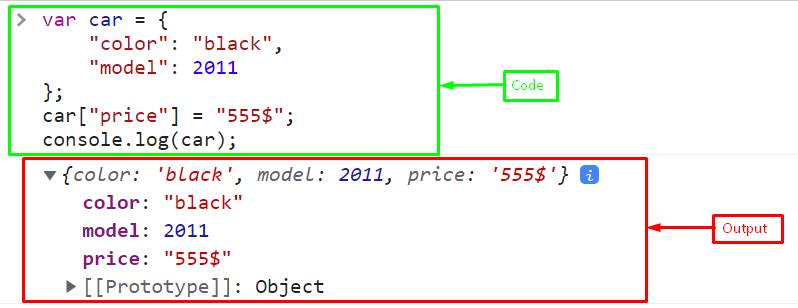
הוסף נכס ' מחיר ' באופן דינמי באמצעות ' סימון סוגריים ”:
הדפס את האובייקט על המסוף:
הפלט מציין כי ' מחיר ' מאפיין נוסף בהצלחה באובייקט:

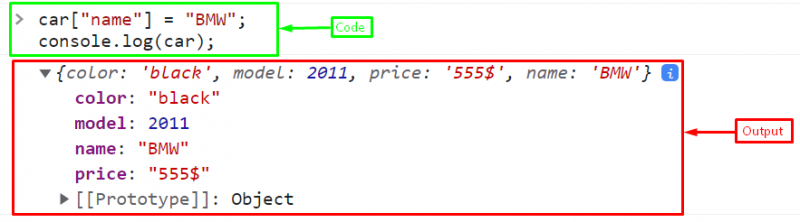
כעת, נוסיף מאפיין נוסף באותו אובייקט:
לבסוף, הדפס את ' אוטו ' אובייקט בקונסולה:
תְפוּקָה

ריכזנו את כל המידע החיוני הרלוונטי להוספת מאפיינים בעלי שם באופן דינמי באובייקט.
סיכום
ב-JavaScript, אתה יכול להוסיף מאפיינים לאובייקט באופן דינמי באמצעות ' סימון סוגריים מרובעים ' על ידי שימוש בתחביר הבא ' obj['propertyName'] = 'ערך' '. במדריך זה, הגדרנו את הרעיון האם ניתן להוסיף מאפיינים בעלי שם באופן דינמי באובייקטים ב-JavaScript.