פוסט זה ידון בשיטת Array.findIndex() ב-ES6.
מה זה Array.findIndex() ב-ES6?
Array.findIndex() היא שיטת JavaScript שהוצגה ב-ES6. הוא משמש להחזרת האינדקס של אלמנט מערך ראשוני העונה על הציפיות בהתאם לתנאי המוצהר. זה לא משפיע על המערך המקורי. מצד שני, אם לא קיים אלמנט במערך, אז הוא מחזיר את הערך בצורה שלילית. עם זאת, שיטה זו לא יכלה להפעיל את הפונקציות עבור רכיב המערך אם אין ערך.
כיצד להשתמש בשיטת Array.findIndex() ב-ES6?
כדי להשתמש ב-array.findIndex() ב-ES6, נסה את התחביר שסופק:
מַעֲרָך. findIndex ( פוּנקצִיָה ( currentValue, index, arr ) , ערך זה )
כאן:
- ' ערך נוכחי ” קובע את הערך שיימצא במערך.
- ' אינדקס ' משמש לקביעת אינדקס המערך.
- ' arr ' משמש להגדרת המערך.
- ' ערך זה ' הוא ערך אופציונלי שהולך לפונקציה כדי לשמש כ' של הפונקציה זֶה ' ערך.
דוגמה 1: השתמש ב-Array.findIndex() עם ערכים מספריים
כדי להשתמש ב-array.findIndex() עם ערכים מספריים, נסה את ההוראות המצוינות:
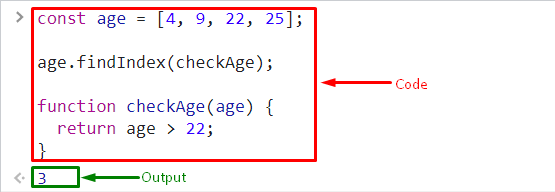
- הכריז ואתחל את הקבוע בשם מסוים והקצה את הערך בצורה מספרית במערך.
- לאחר מכן, הפעל את ' findIndex() שיטה שתמצא את האינדקס לפי הפרמטר שצוין:
גיל. findIndex ( checkAge ) ;
לאחר מכן, הגדר ' checkAge() ' הפונקציה והוסיפו את ' לַחֲזוֹר ' הצהרה כדי להחזיר את הפלט של התנאי:
בדיקת פונקציות גיל ( גיל ) {לַחֲזוֹר גיל > 22 ;
}
הפונקציה החזירה ' 3 ' מה שמציין שהערך גדול מ' 22 ' נמצא באינדקס השלישי של המערך:

דוגמה 2: השתמש ב-Array.findIndex() עם ערכי טקסט
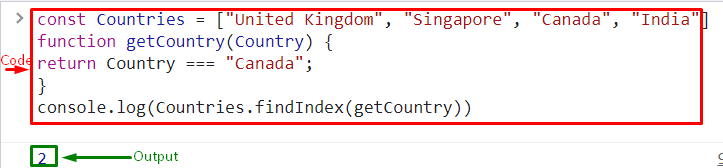
ה ' array.findIndex() ניתן להשתמש בשיטה גם עם ערכי טקסט במערך. לשם כך, הגדר את הקבוע עם שם ספציפי והקצה את הערך במערך:
const מדינות = [ 'הממלכה המאוחדת' , 'סינגפור' , 'קנדה' , 'הוֹדוּ' ]לאחר מכן, הגדר פונקציה עם השם ' getCountry() '. לאחר מכן, השתמש ב' לַחֲזוֹר ' הצהרת פלט המדינה עם הערך ' קנדה ”:
הפונקציה getCountry ( מדינה ) {לַחֲזוֹר מדינה === 'קנדה' ;
}
לבסוף, הפעל את ' console.log() ' שיטה להצגת הפלט בקונסולה. לשם כך, הפעל את שיטת findIndex() והעביר את ' getCountry 'כפרמטר:
לְנַחֵם. עֵץ ( מדינות. findIndex ( getCountry ) ) 
זה הכל על השימוש בשיטת array.findIndex() ב-ES6.
סיכום
ה-Array.findIndex() היא שיטת JavaScript שהוצגה ב-ES6. הוא משמש להחזרת האינדקס של רכיב מערך ראשוני המוערך כאמת, בהתאם לתנאי המוצהר. אתה יכול גם להפעיל שיטה זו כדי למצוא את ערך האינדקס של ערכות נתונים מספריות כמו גם טקסט במערך. מדריך זה הדגים את השימוש בשיטת Array.findIndex() JavaScript.